Menentukan target visitor bagi sebagian blogger merupakan hal yang dipertimbangkan secara serius dalam meningkatkan traffic harian yang diharapkan meningkatkan penjualan atau recehan dollar melalui program afiliasi amazon, clickbank atau ppc google adsense bagi para pelaku bisnis online di dunia maya.
Cara menentukan target visitor yang paling utama adalah bahasa content. Bahasa menunjukkan bangsa, content dengan bahasa lokal diasumsikan bahwa target visitor blog anda adalah pengunjung yang berasal dari negara serumpun. Bagaimana dengan konten artikel yang menggunakan english style? Target visitor yang ingin dicapai memang akan lebih luas, karena bahasa Inggris adalah bahasa yang paling banyak digunakan oleh semua orang dari berbagai negara sebagai bahasa komunikasi global termasuk di dunia online.
 Nah, jika anda ingin menentukan target visitor blog secara spesifik dari negara tertentu melalui Google webmaster, berikut ini langkah yang diperlukan:
Nah, jika anda ingin menentukan target visitor blog secara spesifik dari negara tertentu melalui Google webmaster, berikut ini langkah yang diperlukan:
1. Login ke account Google Webmasters
Sign To Webmaster Tools silahkan kunjungi: https://www.google.com/webmasters
Pastikan bahwa blog anda sudah terverifikasi, jika belum silahkan anda baca pada artikel »'cara mendaftarkan blog ke search engine'
 2. Setting Country Visitor Blog
2. Setting Country Visitor Blog
Setelah sign in, klik link blog atau website anda
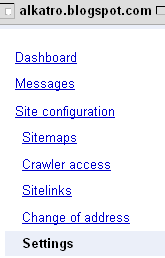
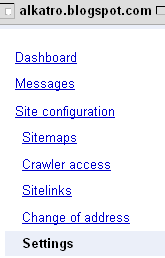
pada halaman baru, perhatikan kolom 'Dashboard' seperti gambar berikut
Di bawah menu Dashboard,
klik 'Site Configuration', 'Settings'
atau bisa juga langsung salin alamat ini ke browser:
https://www.google.com/webmasters/tools/settings?hl=en&siteUrl=http://alkatro.blogspot.com/
change: alkatro.blogspot.com dengan alamat link blog atau website anda kemudian tekan [enter]
3.Mengaktifkan pilihan Target Users
pada Geographic target: silahkan checkmark di samping kiri 'Target users in'
pada menu dropdown option di sebelah kanannya, pilih 'country visitor' yang ingin anda jadikan target utama, misalkan United States
Kalau Sudah click tombol 'Save'

Silahkan tentukan sendiri target user country dalam setting di atas, hal ini juga perlu digunakan kepada anda yang mungkin berikhtiar jualan di hutan amazon. Hubungannya? Sebagai contoh jika anda memasang widget affiliate amazon pada website atau blog menggunakan Amazon id USA (username-20), kemudian pengunjung yang mengakses berasal dari London dan membeli sebuah produk amazon dengan mengganti option ke amazon.co.uk, maka dalam peraturan yang berlaku; konon amazon tidak akan memberikan komisi dari hasil pembelian produk oleh visitor dari negara Inggris tersebut meskipun referrer link berasal dari widget blog anda, hal ini terjadi karena id affiliate amazon yang anda gunakan adalah tracking id USA.
Menentukan target visitor selain melalui setting google webmasters, ada baiknya juga dengan melakukan optimasi SEO. Hal lain yang lebih penting lagi adalah bagaimana tingkat kekuatan anda dan saya dalam melakukan optimasi artikel agar sesuai dengan tema yang telah ditentukan sejak awal membangun sebuah blog, agar menghadirkan warna tersendiri setiap melakukan update artikel baru sesuai dengan karakteristik anda sendiri. Blog memang boleh saja digunakan sebagai sarana promosi atau bisnis online, namun menempatkan posisi visitor secara lebih manusiawi akan membuat komunikasi terasa lebih natural sebagai salah satu wahana berbagi informasi.
Dari balik jendela terdengar suara Mbah Dharmo menggelegar -sambil memukul kenthongan-
'Wooii, kalau ngomong sama cermin jangan lama-lama, bisa-bisa kamu dianggep orang gila, sudah sore iki, sana jalan-jalan cari gorengan apa bikin sambal trasi untuk temen nasi nanti sore'
Wah mbah dharmo benar-benar ketinggalan jaman, ngomong sama cermin itu bahasa gaulnya lagi introspeksi bin muhasabah mbah, yowis dianggep orang gila yo tidak apa-apa.. bukankah orang yang belum pernah gila berarti masih gila? -wkwkwkwk-
Thanks 4 Your Time
Copyright®
http://alkatro.blogspot.com
Read More
Cara menentukan target visitor yang paling utama adalah bahasa content. Bahasa menunjukkan bangsa, content dengan bahasa lokal diasumsikan bahwa target visitor blog anda adalah pengunjung yang berasal dari negara serumpun. Bagaimana dengan konten artikel yang menggunakan english style? Target visitor yang ingin dicapai memang akan lebih luas, karena bahasa Inggris adalah bahasa yang paling banyak digunakan oleh semua orang dari berbagai negara sebagai bahasa komunikasi global termasuk di dunia online.
 Nah, jika anda ingin menentukan target visitor blog secara spesifik dari negara tertentu melalui Google webmaster, berikut ini langkah yang diperlukan:
Nah, jika anda ingin menentukan target visitor blog secara spesifik dari negara tertentu melalui Google webmaster, berikut ini langkah yang diperlukan:1. Login ke account Google Webmasters
Sign To Webmaster Tools silahkan kunjungi: https://www.google.com/webmasters
Pastikan bahwa blog anda sudah terverifikasi, jika belum silahkan anda baca pada artikel »'cara mendaftarkan blog ke search engine'
 2. Setting Country Visitor Blog
2. Setting Country Visitor BlogSetelah sign in, klik link blog atau website anda
pada halaman baru, perhatikan kolom 'Dashboard' seperti gambar berikut
Di bawah menu Dashboard,
klik 'Site Configuration', 'Settings'
atau bisa juga langsung salin alamat ini ke browser:
https://www.google.com/webmasters/tools/settings?hl=en&siteUrl=http://alkatro.blogspot.com/
change: alkatro.blogspot.com dengan alamat link blog atau website anda kemudian tekan [enter]
3.Mengaktifkan pilihan Target Users
pada Geographic target: silahkan checkmark di samping kiri 'Target users in'
pada menu dropdown option di sebelah kanannya, pilih 'country visitor' yang ingin anda jadikan target utama, misalkan United States
Kalau Sudah click tombol 'Save'

Silahkan tentukan sendiri target user country dalam setting di atas, hal ini juga perlu digunakan kepada anda yang mungkin berikhtiar jualan di hutan amazon. Hubungannya? Sebagai contoh jika anda memasang widget affiliate amazon pada website atau blog menggunakan Amazon id USA (username-20), kemudian pengunjung yang mengakses berasal dari London dan membeli sebuah produk amazon dengan mengganti option ke amazon.co.uk, maka dalam peraturan yang berlaku; konon amazon tidak akan memberikan komisi dari hasil pembelian produk oleh visitor dari negara Inggris tersebut meskipun referrer link berasal dari widget blog anda, hal ini terjadi karena id affiliate amazon yang anda gunakan adalah tracking id USA.
Menentukan target visitor selain melalui setting google webmasters, ada baiknya juga dengan melakukan optimasi SEO. Hal lain yang lebih penting lagi adalah bagaimana tingkat kekuatan anda dan saya dalam melakukan optimasi artikel agar sesuai dengan tema yang telah ditentukan sejak awal membangun sebuah blog, agar menghadirkan warna tersendiri setiap melakukan update artikel baru sesuai dengan karakteristik anda sendiri. Blog memang boleh saja digunakan sebagai sarana promosi atau bisnis online, namun menempatkan posisi visitor secara lebih manusiawi akan membuat komunikasi terasa lebih natural sebagai salah satu wahana berbagi informasi.
Dari balik jendela terdengar suara Mbah Dharmo menggelegar -sambil memukul kenthongan-
'Wooii, kalau ngomong sama cermin jangan lama-lama, bisa-bisa kamu dianggep orang gila, sudah sore iki, sana jalan-jalan cari gorengan apa bikin sambal trasi untuk temen nasi nanti sore'
Wah mbah dharmo benar-benar ketinggalan jaman, ngomong sama cermin itu bahasa gaulnya lagi introspeksi bin muhasabah mbah, yowis dianggep orang gila yo tidak apa-apa.. bukankah orang yang belum pernah gila berarti masih gila? -wkwkwkwk-
Thanks 4 Your Time
Copyright®
http://alkatro.blogspot.com











 Sebuah blog yang cantik dan enak dilihat tentu akan sangat membantu dalam meningkatkan traffic blog kita, karena saya sendiri lebih tertarik mengunjungi sebuah blog yang warnanya cerah dan enak dilihat, daripada blog yang warnanya gelap dan bentuknya tidak karuan alias acak kadut. Walaupun postingannya menarik tetapi membuat sakit mata, lebih baik saya pelototi blog saya selama berjam - jam.
Sebuah blog yang cantik dan enak dilihat tentu akan sangat membantu dalam meningkatkan traffic blog kita, karena saya sendiri lebih tertarik mengunjungi sebuah blog yang warnanya cerah dan enak dilihat, daripada blog yang warnanya gelap dan bentuknya tidak karuan alias acak kadut. Walaupun postingannya menarik tetapi membuat sakit mata, lebih baik saya pelototi blog saya selama berjam - jam.



