Kenapa harus diutak-atik? Jujur saja saya pernah kesal setiap memasang sebuah widget pada sidebar. Beberapa widget juga disertai tulisan di dalamnya. Yang masalah bukan pada tulisannya tetapi adalah pada tampilan tulisan tersebut, misalnya ukuran fontnya terlalu besar, terlalu kecil, atau jenis font dan warnanya tidak serasi dengan warna template blog kita. Sebagian widget memang menyediakan fasilitas untuk mengutak atik tampilan font secara instan, sehingga kita tidak perlu bergulat dengan kode HTML. Tapi sebagian widget sama sekali tidak menyediakan fasilitas ini. Nah, jika ini yang terjadi apa yang bisa kita lakukan?
Sebenarnya prinsip utak atik tampilan font ini sama pada setiap halaman web atau blog, baik pada entri posting, header, footer, maupun pada kolom komentar. Karena rumusnya sudah standar. Tinggal soal penempatan saja. Beberapa kode HTML untuk utak-atik tampilan font yang lazim digunakan adalah:
<span style="font-size: 12px;"></span> (untuk ukuran font)
<b> </b> (untuk huruf tebal)
<i> </i> (untuk huruf miring)
<strike> </strike> (untuk huruf yang dicoret)
<div style="color:#dddddd;"></div> (untuk warna huruf)
<div style="background-color:#dddddd;"></div> (untuk warna background huruf)
Sebagai catatan, kode yang berwarna hitam tebal adalah tag pembuka. Sedangkan kode yang berwarna biru adalah sebagai tag penutup. Kedua kode ini harus ditulis berpasangan. Kata yang akan diberi variasi harus berada diantara kedua tag tersebut. Jika pasangan tag ini tidak lengkap maka tidak akan terjadi perubahan apa-apa pada fontnya. Biasanya akan muncul peringatan eror. Sebagai contoh maka penulisannya akan menjadi seperti ini:
<b>huruf tebal</b>
<i>huruf miring<i>
<strike>huruf dicoret </strike>
<span style="font-size: 12px;">huruf ukuran 12 pixels</span>
<div style="color: #dddddd;">huruf berwarna abu-abu</div>
<div style="background-color: #dddddd;">huruf dengan background abu-abu</div>
Sebagai tambahan, yang berwarna hijau adalah ukuran fontnya. Sedangkan yang berwarna merah adalah kode untuk warnanya. Kedua ini bisa anda ganti sesuai keinginan anda. Jika kesulitan dengan kode warna anda bisa lihat Daftar Kode Warna.
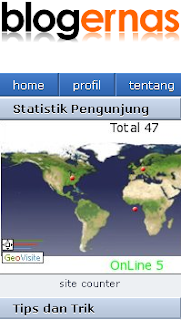
Nah, yang jadi pertanyaan mungkin: Bagaimana cara menyisipkan kode-kode tersebut pada widget sidebar? Sebagai contoh misalnya ada tampilan widget seperti ini:

Ini adalah widget statistik pengunjung dari Geovisite. Perhatikanlah tulisan site counter. Sebagai contoh sekarang tulisan tersebut akan saya tebalkan dan ganti warnanya menjadi abu-abu. Caranya adalah sebagai berikut:
1. Masuklah ke halaman Dasbor dan klik Rancangan.
2. Kliklah Edit pada Widget yang fontnya ingin kita utak atik.
3. Begitu halaman widget tersebut terbuka, carilah tulisan site counter tadi. Lalu sisipkanlah kode HTML untuk merubah warna dan huruf besar. Sebagai contoh maka penyisipannya akan menjadi seperti di bawah ini:
<center><!--************CODE GEOMAP************--> <a href="http://www.geovisite.com/zoom.php?compte=164769993470" target="_blank"><img src="http://geoloc9.geovisite.com/private/geomap.php?compte=164769993470" border="0" alt="" /></a><br /> <a href="http://www.geovisite.com/en/"><div style="color:#999999;"><b>site counter</b></div></a> <!--************END CODE GEOMAP************--> </center>Sebagai catatan: kode yang cetak tebal adalah kode untuk warna hurufnya dan yang berwarna biru adalah untuk menjadikannya huruf tebal. Jika sudah selesai, jangan lupa klik SIMPAN TEMPLATE.

Sekarang lihatlah perubahannya. Sebagai contoh hasilnya akan tampak seperti di bawah ini:

Tampak tulisan site counter sudah menjadi tebal dan berwarna abu-abu.
Nah, sekarang anda bisa utak atik tampilan font widget sidebar blog anda sesuai keinginan anda. Selamat mencoba dan semoga berhasil!
Copyright®
http://www.blogernas.co.cc



0 komentar:
Posting Komentar