mencangkok tanaman secara sederhana
Mencangkok tanaman adalah salah satu cara teknik memperbanyak tanaman buah dalam pot, selain itu kualitas buahnya sama dengan induknya dan juga pohonnya tidak terlalu tinggi. Tanaman yang bisa dicangkok antara lain: jambu, jambu air, mangga, sawo, dan lain-lain.
Alat-alat yang digunakan:
1. Pisau yang tajam. Silet juga bisa atau benda tajam yang lain yang mirip pisau
2. Sabut kelapa atau plastik.
3. Tali pengikat atau memakai tali rafia. Juga bisa mengunakan tali dari serabut kayu
5. Penampung air.
6. Campuran tanah subur : pupuk kandang, dengan perbandingan 1 : 1
Alat-alat yang digunakan:
1. Pisau yang tajam. Silet juga bisa atau benda tajam yang lain yang mirip pisau
2. Sabut kelapa atau plastik.
3. Tali pengikat atau memakai tali rafia. Juga bisa mengunakan tali dari serabut kayu
5. Penampung air.
6. Campuran tanah subur : pupuk kandang, dengan perbandingan 1 : 1
cara mencangkok
1. Memilih cabang tanaman buah atau ranting yang tidak terlalu muda atau tua.
2. Kupas cabang hingga bersih sepanjang 4-9 cm.
3. Tutup dengan campuran pupuk kandang dan tanah kemudian bungkus dengan plastik atau serabut kelapa, ikat kedua ujungnya. Bila menggunakan plastik lubangi bagian bawah
4. Siram setiap pagi dan sore dan jaga kelembapan.
5. Setelah akarnya banyak potong dari induknya, dipisahkan dan tanam di tempat yang telah ditentukan.
2. Kupas cabang hingga bersih sepanjang 4-9 cm.
3. Tutup dengan campuran pupuk kandang dan tanah kemudian bungkus dengan plastik atau serabut kelapa, ikat kedua ujungnya. Bila menggunakan plastik lubangi bagian bawah
4. Siram setiap pagi dan sore dan jaga kelembapan.
5. Setelah akarnya banyak potong dari induknya, dipisahkan dan tanam di tempat yang telah ditentukan.

Sumber:http://didot4com.wordpress.com



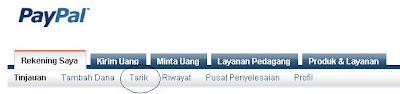
 *penarikan di atas Rp. 1.500.000,- tidak dibebankan fee sedangkan di bawah itu Rp. 1.499.999,- dikenakan fee sebesar Rp. 16.000,-
*penarikan di atas Rp. 1.500.000,- tidak dibebankan fee sedangkan di bawah itu Rp. 1.499.999,- dikenakan fee sebesar Rp. 16.000,-
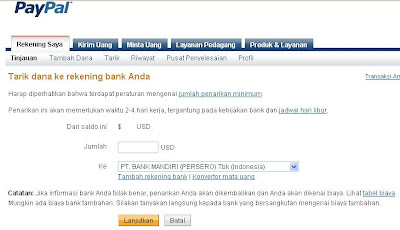
 *kemudian pilih tarik dana ke rekening bank Anda, pada gambar diatas dikarenakan saya sudah verifikasi menggunakan bank lokal yaitu menggunakan bank Mandiri, secara otomatis langsung tampil seperti di atas. Jika belum pilih tambah rekening bank. Dalam melakukan penarikan dibutuhkan beberapa hari tergantung waktu proses penarikan yaitu 2 sampai dengan 4 hari;
*kemudian pilih tarik dana ke rekening bank Anda, pada gambar diatas dikarenakan saya sudah verifikasi menggunakan bank lokal yaitu menggunakan bank Mandiri, secara otomatis langsung tampil seperti di atas. Jika belum pilih tambah rekening bank. Dalam melakukan penarikan dibutuhkan beberapa hari tergantung waktu proses penarikan yaitu 2 sampai dengan 4 hari; *untuk mengisi penambahan rekening bank di Indonesia :
*untuk mengisi penambahan rekening bank di Indonesia :