Berikut 8 langkah praktis untuk mendepak virus yang mampu mengubah folder yang ada di dalam USB flash disk menjadi shortcut tersebut:
1. Nonaktifkan ‘System Restore’ untuk sementara selama proses pembersihan.
2. Putuskan komputer yang akan dibersihkan dari jaringan.
3. Matikan proses virus yang aktif di memori dengan menggunakan tools ‘Ice Sword’. Setelah tools tersebut terinstal, pilih file yang mempunyai icon ‘Microsoft Visual Basic Project’ kemudian klik ‘Terminate Process’. Silahkan download tools tersebut di http://icesword.en.softonic.com/
4. Hapus registri yang sudah dibuat oleh virus dengan cara:
-. Klik menu [Start]
-. Klik [Run]
-. Ketik REGEDIT.exe, kemudian klik tombol [OK]
-. Pada aplikasi Registry Editor, telusuri key [HKEY_CURRENT_USER\Software\Microsoft\Windows\CurrentVersion\Run]
-. Kemudian hapus key yang mempunyai data [C:\Document and Settings\%user%].
5. Disable autoplay/autorun Windows. Copy script di bawah ini pada program notepad kemudian simpan dengan nama REPAIR.INF, install file tersebut dengan cara: Klik kanan REPAIR.INF –> INSTALL
[Version]
Signature=”$Chicago$”
Provider=Vaksincom
[DefaultInstall]
AddReg=UnhookRegKey
DelReg=del
[UnhookRegKey]
HKLM, Software\CLASSES\batfile\shell\open\command,,,”"”%1″” %*”
HKLM, Software\CLASSES\comfile\shell\open\command,,,”"”%1″” %*”
HKLM, Software\CLASSES\exefile\shell\open\command,,,”"”%1″” %*”
HKLM, Software\CLASSES\piffile\shell\open\command,,,”"”%1″” %*”
HKLM, Software\CLASSES\regfile\shell\open\command,,,”regedit.exe “%1″”
HKLM, Software\CLASSES\scrfile\shell\open\command,,,”"”%1″” %*”
HKCU, Software\Microsoft\Windows\CurrentVersion\Policies\Explorer, NoDriveTypeAutoRun,0x000000ff,255
HKLM, SOFTWARE\Microsoft\Windows\CurrentVersion\policies\Explorer, NoDriveTypeAutoRun,0x000000ff,255
6. Hapus File induk dan file duplikat yang dibuat oleh virus termasuk di flash disk. Untuk mempercepat proses pencarian, Anda dapat menggunakan fungsi ‘Search’. Sebelum melakukan pencarian sebaiknya tampilkan semua file yang tersembunyi dengan mengubah pada setting Folder Options.
Jangan sampai terjadi kesalahan pada saat menghapus file induk maupun file duplikat yang telah dibuat oleh virus. Lalu hapus file induk virus yang mempunyai ciri-ciri:
-. Icon ‘Microsoft Visual Basic Project’.
-. Ukuran File 128 KB (untuk varian lain akan mempunyai ukuran yang bervariasi).
-. Ekstesi file ‘.EXE’ atau ‘.SCR’.
-. Type file ‘Application’ atau ‘Screen Saver’.
Kemudian hapus File duplikat shortcut yang mempunyai ciri-ciri:
>. Icon Folder atau icon
>. Ekstensi .LNK
>. Type File ‘Shortcut’
>. Ukuran file 1 KB
Hapus juga file yang .DLL (contoh: ert.dll) dan file Autorun.inf di flash disk atau folder yang di-share. Sementara untuk menghindari virus tersebut aktif kembali, hapus file induk yang mempunyai ekstensi EXE atau SCR terlebih dahulu baru kemudian hapus file Shortcut (.LNK).
7. Tampilkan kembali folder yang telah disembunyikan oleh virus. Untuk mempercepat proses tersebut, silahkan download tools UnHide File and Folder dihttp://www.flashshare.com/bfu/download.html.
Setelah diinstall, pilih direktori [C:\Documents and settings] dan folder yang ada di flash disk dengan cara menggeser ke kolom yang sudah tersedia. Pada menu [Attributes] kosongkan semua pilihan yang ada, kemudian klik tombol [Change Attributes].
8. Install security patch ‘Microsoft Windows Shell shortcut handling remote code execution vulnerability-MS10-046′. Silakan download security patch tersebut dihttp://www.microsoft.com/technet/security/Bulletin/MS10-046.mspx
Seperti biasa, untuk pembersihan secara optimal dan menecegah infeksi ulang, sebaiknya install dan scan dengan antivirus yang up-to-date dan sudah dapat mendeteksi virus ini dengan baik.
Original source: vaksin[dot]com & detikinet[dot]com

 CARA KEDUA MENGHAPUS VIRUS SHORTCUT
CARA KEDUA MENGHAPUS VIRUS SHORTCUT 

Ciri-ciri virus shortcut :
Pertama-tama, setelah menginfeksi komputer, dia akan membuat file induk database.mdb di My Documents
Yang kedua adalah virus tersebut akan membuat file autorun.inf di setiap drive harddisk, flash disk, dan folder tanpa kecuali.
Yang ketiga adalah dia akan membuat file Thumb.db (hati-hati, perhatikan bahwa file ini tanpa huruf s sedangkan thumbnail cache yang asli di komputer memiliki tambahan huruf s alias thumbs.db) di setiap folder
Untuk memancing korban, dia akan membuat file Microsoft.lnk dan New Harry Potter and….lnk di setiap folder yang jika dieksekusi akan langsung mengaktifkan virus tersebut.
Seperti halnya virus-virus lokal lainnya, dia akan membuat duplikat setiap folder namun kali ini bukan dengan ekstensi .exe melainkan extensi .ink alias shortcut.
Pada task manager terdapat proses services wscript.exe yang sedang berjalan. Dalam kondisi normal, tidak ada proses seperti ini.
Langkah-langkah menghapus virus shortcut :
1. Matikan System Restore. Sejak dulu saya selalu mematikan system restore segera setelah proses instalasi windows. Untuk keperluan backup dan imaging system, saya lebih memilih menggunakan third party seperti acronis ataupun Norton Ghost (baca dan dowload : Norton Ghost 15.0.0.35659 (2010) Full Serial Crack)
2. Matikan proses virus wsrcipt.exe (C:\WINDOWS\System32\wscript.exe)
Bisa menggunakan Process Explorer atau misc. tool pada HijackThis (baca dan download : HijackThis 2.0.2 ).
3. Hapus file virus database.mdb di My Documents..
4. Hapus file duplikat virus..
Untuk proses penghapusan, anda bisa menggunakan fasilitas search pada Windows.. Pada “More advanced options”, pastikan option “Search system folders” dan “Search hidden files and folders” keduanya telah dicentang.
Search file dengan nama autorun.inf ukurannya 8 KB
Search file dengan nama Thumb.db ukurannya 8 KB
Search file dengan ekstensi .lnk.lnk ukurannya 1 KB
Hapus semua file yang ditemukan..
Untuk lebih memudahkan proses pencarian yang sekaligus menghapus file yang ditemukan, anda bisa menggunakan software UTool, sebuah freeware yang dapat anda download secara gratis. Program ini akan secara otomatis mencari dan kemudian menghapus file-file yang diinginkan (lihat gambar).
5. Hapus registry Autorun yang dibuat virus dengan menggunakan HijackThis..
Cari di bagian HKCU\..\Run: yang berhubungan dengan file database.mdb (pada gambar namun file database.mdb udah saya hapus)
regedit_run
Untuk lebih memantabkan proses pencegahan dan melindungi komputer kita dari serangan virus lokal yang sangat memusingkan ini, anda dapat melakukan hal-hal berikut:
1. Setelah proses instalasi windows, segera matikan system restore.
2. Install software third party misal Tweak UI atau Magic Tweak untuk mendisable autorun dan mencegah teraktivasinya file-file .inf. Mungkin pada Windows XP Professional, proses menon-aktifkan autorun bisa dilakukan dengan mudah, namun pada versi Win XP Home, anda memerlukan software ini. Tambahan informasi, program MagicTweak selain berfungsi menon-aktifkan autorn dapat juga digunakan untuk mencegah dijalankannya file-file .inf File autorun.inf yang biasanya merupakan awal dari berjangkitnya virus akan secara otomatis diubah menjadi murni file txt alias notepad oleh program ini dan dia tidak lagi bisa dieksekusi. Ini sangat membantu jika memang secara tidak sengaja kita mengaktifkan atau mengeksekusi autorun.inf meski proses autorun sudah didisable untuk semua drive (termasuk flash disk).
3. Setelah semua proses instalasi windows, driver, program, dan lain-lain telah selesai, segera backup image system anda menggunakan software macam Acronis True Image atau Norton Ghost, sehingga jika nanti ada masalah yang tidak dapat anda selesaikan dengan mudah, anda dapat merestoreasi backup system tersebut.
4. Jika perlu, instal juga Deep Freeze apabila komputer anda digunakan oleh banyak orang, sehingga settingan komputer tidak akan berubah-ubah.
5. Update info: Ciri-ciri virus terdapatnya virus shortcut pada flashdisk dapat diketahui dengan perbedaan icon flashdisk tersebut yang biasanya berbentuk seperti icon drive menjadi berubah seperti icon folder. Jika menemui icon seperti ini, berarti dalam flashdisk tersebut terdapat virus. Gunakan explorer dan buka flashdisk lewat explorer (jangan klik 2x dari my computer) dan hapus file autorun dan file2 tersangka virus lainnya secara manual dengan menekan shift + DEL (supaya tidak tersangkut di recycle bin). Rata-rata virus lokal dapat dicegah dengan cara manual seperti ini asalkan OPSI DISABLE AUTORUN pada windows dan/atau MagicTweak telah diaktifkan, dan juga OPSI DISABLE .INF FILE pada MagicTweak telah diaktifkan.
Nah, itu mungkin sedikit tips cara menghapus virus shortcut dan smoga komputer kamu setelah hapus virus shortcut jadi bebas deh dari virus shortcut.
Copyright®
http://maswafa.blogger.com









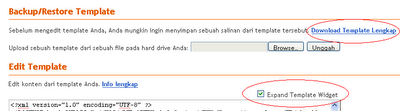
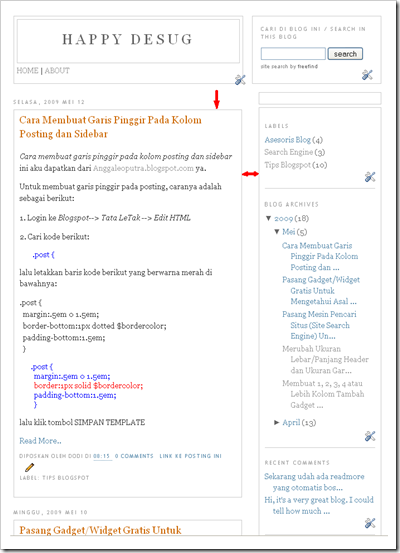
 Untuk membuat garis pinggir pada posting, caranya adalah sebagai berikut:
Untuk membuat garis pinggir pada posting, caranya adalah sebagai berikut: 
 maka baris kode yang berwarna merah tadi bisa diganti dengan baris kode berikut:
maka baris kode yang berwarna merah tadi bisa diganti dengan baris kode berikut:  _________________________________ Catatan: 1.
_________________________________ Catatan: 1. 


















 ikuti langkah - langkah di bawah ini :
ikuti langkah - langkah di bawah ini :